
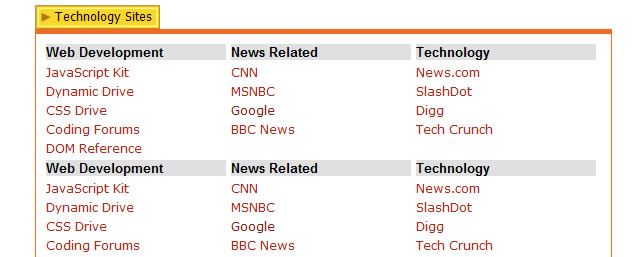
Smooth Navigation Menus contents can either be from direct markup on the page, or via an external file and fetched via Ajax. And thanks to jQuery, a configurable, sleek "slide plus fade in" transition is applied during the unveiling of the sub menus. This menu supports both the horizontal and vertical (sidebar) orientation.
Smooth Navigational Menu →View the Demo →
jQuery Simple Drop Down Menu

This tiny (1kb) and versatile menu has been compiled with only 20 lines of code, achieved by removing various cumbersome mouse events from within the html code making it simpler and lighter. There's also version that does not require jQuery, which you can download here: Simple Javascript Drop-Down Menu v2.0.
jQuery Simple Drop Down Menu →View the Demo →
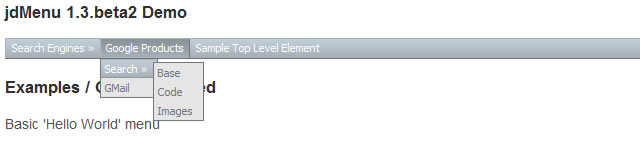
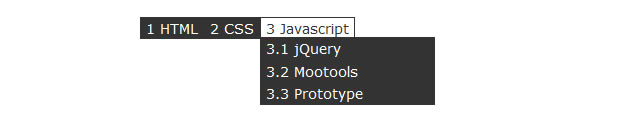
jdMenu Hierarchical Menu

The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus. Its lightweight (only 3kb), supports keyboard navigation, custom animation and very easy to style.
jdMenu Hierarchical Menu →View the Demo →
jQuery Basic Menu

This is a basic drop down menu, which behaves like an application menu (click to open, click to close, stays open even after hovering elsewhere). It supports menu creation through HTML markup or through JavaScript. The plugin tries to position its sub-menus inside the visible area when there is not enough space at the right or bottom border (dimensions plugin required).
jQuery Basic Menu →View the Demo →
jQuery & CSS Dropdown Menu

This jQuery technique and tutorial describes an extremely basic, yet powerful, method for adding dropdown menus to your application or website.
jQuery & CSS Dropdown Menu →View the Demo →
jQuery MegaMenu 2

jQuery MegaMenu 2 is a simple, yet feature rich, jQuery plugin to create an unbloated MegaMenu in seconds. This is actually a sequel to the popular jQuery MegaMenu Plugin, with quiet a lot of changes and improvements within the code base and its overall usability.
jQuery MegaMenu 2 →View the Demo →
Cut & Paste jQuery Mega Menu

This jQuery script lets you add a mega menu to any anchor link on your page, with each menu revealed using a sleek expanding animation. Customize the animation duration plus delay before menu disappears when the mouse rolls out of the anchor.
Cut & Paste jQuery Mega Menu →View the Demo →
Simple JQuery Accordion Menu
 Simple JQuery Accordion Menu will open with the first submenu expanded and items that don't contain a submenu will behave like regular links. The panels are not limited to only lists, you can add anything, handy for those 'Apple style' accordions with content in each panel. It does allow for nested accordions.
Simple JQuery Accordion Menu will open with the first submenu expanded and items that don't contain a submenu will behave like regular links. The panels are not limited to only lists, you can add anything, handy for those 'Apple style' accordions with content in each panel. It does allow for nested accordions.Simple JQuery Accordion Menu →View the Demo →
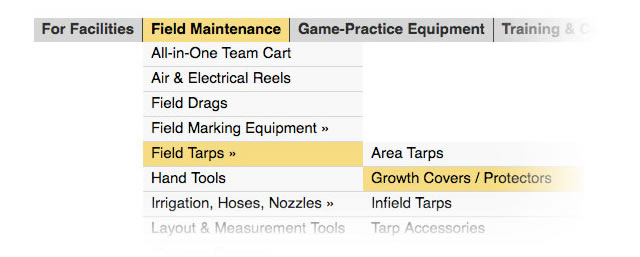
jQuery Multi Level CSS Menu

This is a multi-level horizontal CSS menu created using a regular nested HTML list only as far as markup, then transformed into a fully functional drop down menu using CSS and a touch of jQuery. A fade effect is enabled by default, and sub menus will automatically readjust themselves horizontally if too close to the window's right edge.
jQuery Multi Level CSS Menu →View the Demo →
Multilevel Dropdown Menu with CSS and jQuery

The first part of this tutorial is dedicated to the task of building a working CSS-only dropdown menu (also known as suckerfish menu), the second part will show you how you can pimp the whole thing with a few lines of jQuery.
Multilevel Dropdown Menu with CSS and jQuery →View the Demo →
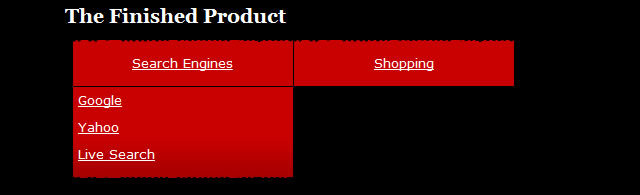
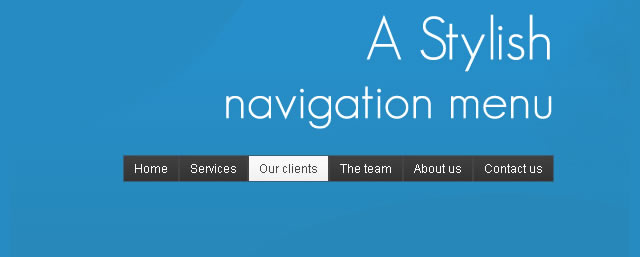
Stylish Navigation Menu With jQuery

In this tutorial you will learn how to make a stylish CSS + XHTML navigation menu with the help of jQuery. You are free to use it in your sites and modify it in whatever fashion you find appropriate.
Stylish Navigation Menu With jQuery →View the Demo →
jQuery Menu Bar – Swap's Corner
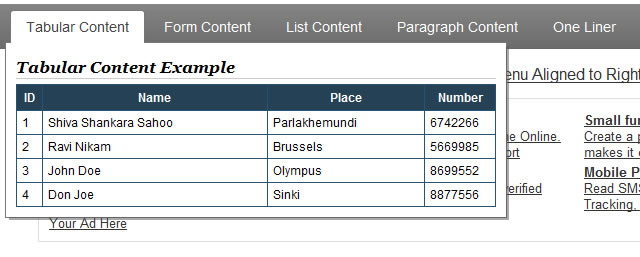
Simple jQuery Dropdowns

Simple jQuery Dropdowns, from CSS Tricks, is as simple as you could possibly make a jQuery dropdown menu. Even with its stripped down code and minimal styling it still packs plenty of functionality for your every web design need.
Simple jQuery Dropdowns →View the Demo →
UI Potato Menu

jQuery UI Potato Menu is a simple drop down menu for jQuery that allows for both horizontal and vertical variations.
UI Potato Menu →UI Potato Menu →
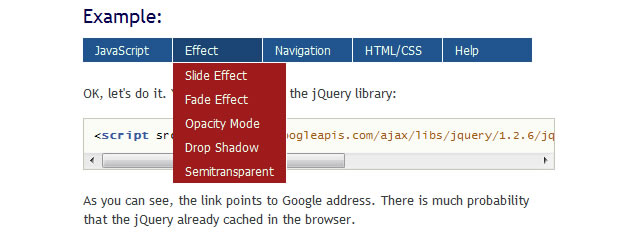
Easy to Style jQuery Drop Down Menu

This tutorial will show you how to create a drop down and keep it as simple as possible so that it can be styled easily.
Easy to Style jQuery Drop Down Menu →View the Demo →


0 comments:
Post a Comment